

The Swing framework in Java is provided through the ‘javax.swing’ package. The Swing framework is written entirely in Java. But unlike AWT, the Swing components are light-weight and are platform-independent. The Swing framework in Java is built on top of the AWT framework and can be used to create GUI applications just like AWT. JFC is an API that is similar to MFCs (Microsoft Foundation Classes) in C++. The Swing framework in Java is a part of Java Foundation Classes or commonly called JFCs. In this tutorial, we will discuss yet another GUI framework in Java i.e.

Another disadvantage of AWT is its heavyweight components. AWT is one of the oldest GUI frameworks in Java and is also platform dependent. We have seen one in our previous tutorial i.e. The class named FlowPane of the package represents the Flow Pane layout.Java provides many GUI frameworks that help us in developing a variety of GUI applications. A horizontal flow pane wraps the elements of the pane at its height, while a vertical flow pane wraps the elements at its width. The flow pane layout wraps all the nodes in a flow. The class named GridPane of the package represents the GridPane layout. This layout comes handy while creating forms using JavaFX. The Grid Pane layout arranges the nodes in our application as a grid of rows and columns. The class named TilePane of the package represents the TilePane layout. The Tile Pane layout adds all the nodes of our application in the form of uniformly sized tiles. The class named AnchorPane of the package represents the Anchor Pane layout.

The Anchor pane layout anchors the nodes in our application at a particular distance from the pane. The class named TextFlow of the package represents the text flow layout. The Text Flow layout arranges multiple text nodes in a single flow. The class named StackPane of the package represents the stack pane layout. The node added first is placed at the bottom of the stack and the next node is placed on top of it. The stack pane layout arranges the nodes in our application on top of another just like in a stack. The class named BorderPane of the package represents the border pane layout. The Border Pane layout arranges the nodes in our application in top, left, right, bottom and center positions. The class named VBox of the package represents the text Vertical box layout. The VBox layout arranges all the nodes in our application in a single vertical column. The class named HBox of the package represents the text horizontal box layout. The HBox layout arranges all the nodes in our application in a single horizontal row. This can be done by using the setter method setSpacing() as shown below −įinally, you need to add the object of the shape to the group by passing it as a parameter of the constructor as shown below.įollowing are the various Layout panes (classes) provided by JavaFX.
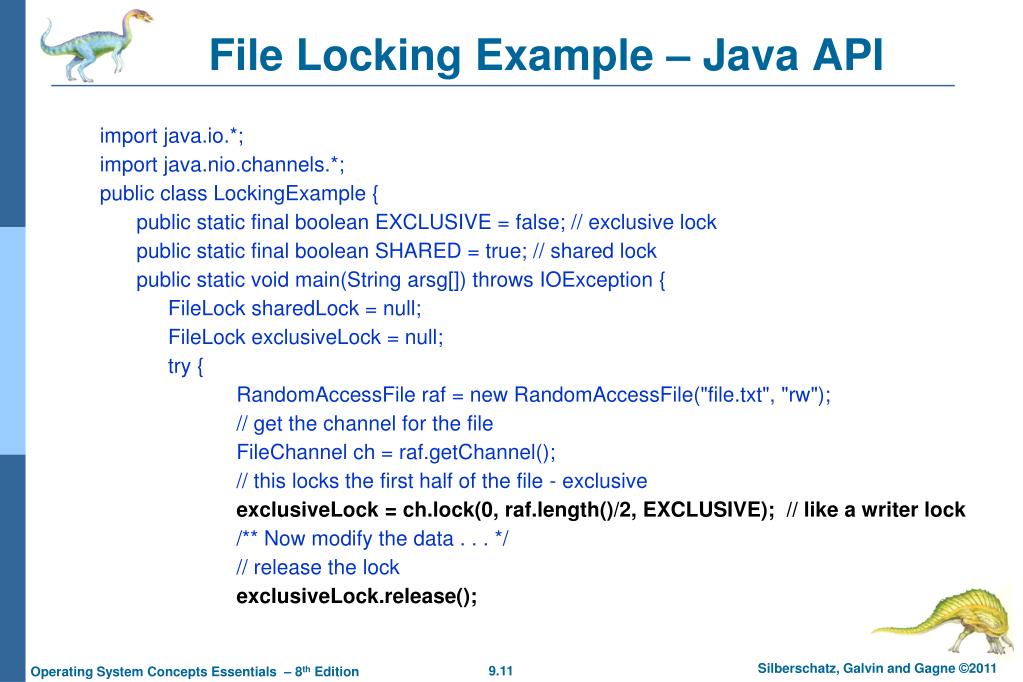
#Java flowlayout lock vertical code


 0 kommentar(er)
0 kommentar(er)
